
vscode简介
Visual Studio Code(以下简称vscode)微软发布的一款开源免费跨平台的轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、Java、PHP等其他语言。不得不说vscode是一款良心之作。
相信很多程序员同学已经在工作中使用这个工具了,博主也是一样在工作中做些前端界面开发、静态博客书写都用vscode,完善的插件生态支持,乃神器也~~
vscode官网下载地址: https://code.visualstudio.com/ 根据自己的系统版本选择下载相应的安装包,具体安装这里不做过多介绍,也挺简单,今天主要介绍它的一款图床插件:PicGo
PicGo介绍
PicGo基于electron-vue开发,支持macOS,Windows,Linux 支持插件系统,让PicGo更强大 Github项目地址:https://github.com/Molunerfinn/PicGo
PicGo目前支持了
- 微博图床 v1.0
- 七牛图床 v1.0
- 腾讯云COS v4\v5版本 v1.1 & v1.5.0
- 又拍云 v1.2.0
- GitHub v1.5.0
- SM.MS v1.5.1
- 阿里云OSS v1.6.0
- Imgur v1.6.0
PicGo本身可以作为一款应用安装在我们的电脑上,上传图片获取外链,我们可以选择将图片上传至微博云、七牛云等,配置简单使用方便。
vs-picgo插件
有了PicGo图片上传获取外链已经很方便了,如何更优雅的使用vscode书写markdown, 大神@Spades-S基于PicGo开发的:https://github.com/Spades-S/vs-picgo A vscode plugin for PicGo 当你用过一次,你真的会爱上她O(∩_∩)O哈哈~ 看下面它的项目介绍:
在 VSCode 里使用 picgo,实现快速上传图片到远端图床并直接将 URL 写进 Markdown 文件里,极大提升 Markdown 贴图效率与体验。支持 PicGo 原生自带的 8 种图床。
- 截图上传

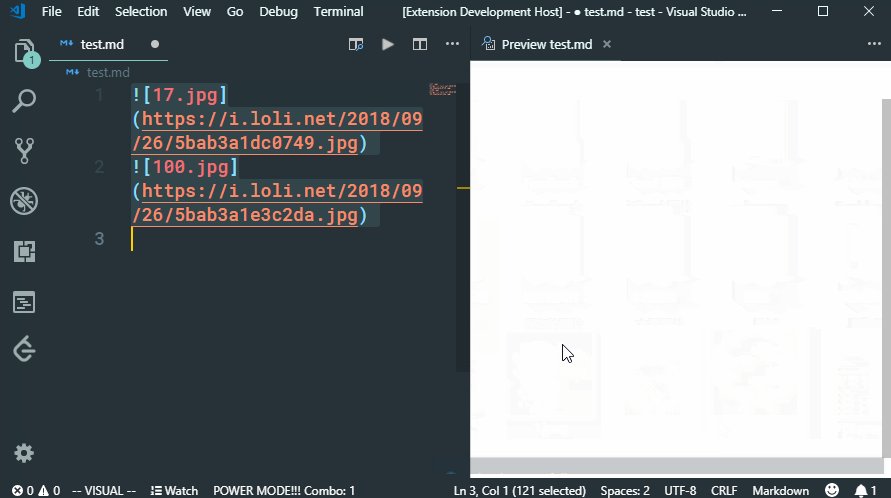
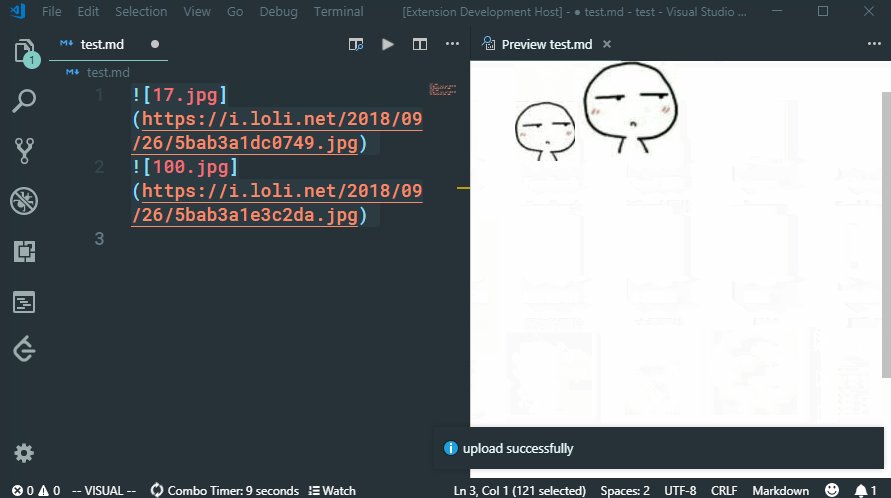
- 文件管理器选择上传

- 输入文件路径上传

vscode中安装vs-picgo插件
当然根据上面的github项目介绍,你应该完全可以配置并使用这个工具,极大的提示贴图的效率与体验了,但是本着文章完整性的原则,这里将插件的安装使用配置做个说明:
1、打开vscode 点击左侧插件(Extensions)菜单,点击搜索 picgo 回车,点击install安装并重新加载,我这边已经安装过了,如下:

2、安装完成后,其实你已经可以在.md文件中优雅的贴图了,默认vs-picgo上传至smms图床上。
KeyMap
You can change all the keymaps below as you wish.
Uploading an image from clipboard
Windows/Unix: Ctrl + Alt + u
OsX: Cmd + Opt + u
Uploading images from explorer
Windows/Unix: Ctrl + Alt + e
OsX: Cmd + Opt + e
Uploading an image from input box
Windows/Unix: Ctrl + Alt + o
OsX: Cmd + Opt + 0
3、配置七牛图床,在七牛官网注册获取:accessKey、secretKey,不过多介绍,官方有说明文档,这里主要记录下vscode usersetting.

4、选择usersettng –> Files –> Edit in setting.json
5、将默认的picgo修改为qiniu配置并保存,这样上传的图片就提交至七牛图床了
更多的图床支持,上面vs-picgo项目中均有说明,so 嗨,妈妈再也不用担心我的贴图~
1 | { |


